

With the help of the sortable() interaction widget, we're able to extend the default accordion widget implementation to include sorting capabilities. Likewise, if we're on the last header and the user presses Tab, we pass control back to the browser so as not to interfere with the expected functionality. If we're on the first header and the user presses Shift + Tab, meaning they want to traverse backward, then we don't do anything. In which direction should we move the accordion header focus? When do we ignore the event and let the default browser behavior take over? The trick is, figuring out our current index position. The guts of the handler determine what should happen when the Tab key is pressed. If the key press was anything other than a Tab, we ignore the event too, since we're only interested in altering the Tab key behavior when one of the accordion headers is in focus. If the Alt or the Ctrl key was pressed in combination with another key, we ignore the event. The tabkeydown() handler is a simplified version of the keydown event handler provided in the original accordion implementation.

The next thing we do is bind our new tabkeydown() event handler to the keydown event. So, using _super() we're able to do that. We don't want to prevent the default setup actions of the accordion widget from taking place. The first thing we do in this replacement method is call the original _create() method. The _create() method is replaced with our new implementation of it. The advantage to this approach of extending the accordion widget is that we're not tinkering with instances of the widget all accordion instances will acquire this new behavior. We're creating a new accordion widget here by extending the default accordion widget. Finally, we'll look at some of the more advanced accordion usage where we give the user the freedom to sort their accordion sections and to drag sections from one accordion to another. We'll see how we can work with these configurations, especially when the section height changes on the fly.Īlso on the topic of height, we can let the user control the height of individual sections, or, from a theme perspective, we can control the space between the accordion components. Some magic happens behind the scene to come up with each section's height, when expanded. Keyboard events are one way to navigate the page, and we can enhance the accordion's support for these events. We'll focus on use cases that shed light on the inner workings of the accordion widget. For example, without any configuration, we get a themed container widget that groups contents into sections. The accordion widget offers a lot of out-of-the-box functionality. In this chapter, we will explore the various ways in which we can extend the accordion widget to accommodate a number of scenarios.
JQUERY USE UP AND DOWN ARROWS HOW TO
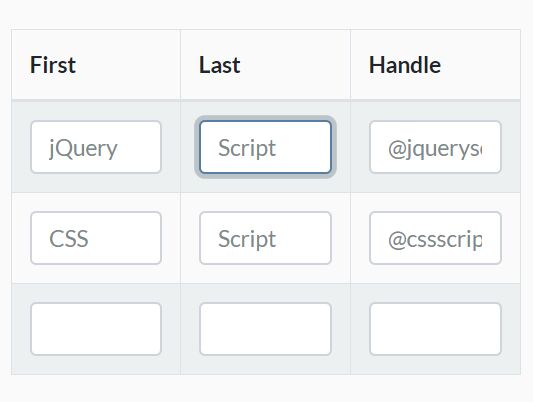
You will learn how to do all these things within the context of the big picture, by finding out why the components work the way they do, making you well-versed in jQuery UI. Tabs can be sorted and moved between widgets.


You will see how button widgets can fill the width of their containing element, making the layout more consistent. These and many more interesting tasks are covered in this book, which can be done with smooth learning and great understanding. You can show reminders as tooltips, apply a variety of effects to the menu widget, and start interactions between the dialog widget and API data using deferred objects. You'll get a better idea of the big picture – how the framework is composed, how the widgets relate to one another, and how to build on those patterns.īe it a minor tweak on the visual design of a progress bar or a fundamental change in a widget to meet your needs, "jQuery UI Cookbook" covers scenarios both big and small. "jQuery UI Cookbook" provides you with practical recipes featuring in-depth coverage of every widget in the framework, including how to address limitations that impact your everyday development activities with these widgets. This book will give you a huge productivity boost out of the box with jQuery UI, and help you understand the framework, inside and out. While jQuery core lays the foundation for interaction with the DOM and handling events, jQuery UI fills in the user interaction gap.
JQUERY USE UP AND DOWN ARROWS PROFESSIONAL
JQuery UI is the quintessential framework for creating professional user interfaces.


 0 kommentar(er)
0 kommentar(er)
